UITableView with CAGradientLayer
07 Sep 2015 - Ricardo PereiraHow to create a nice fade effect on a UITableView.
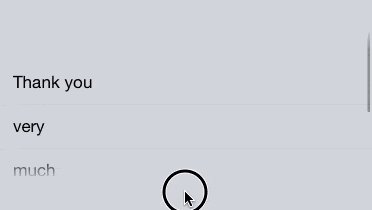
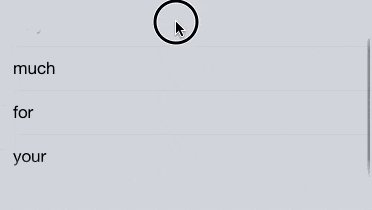
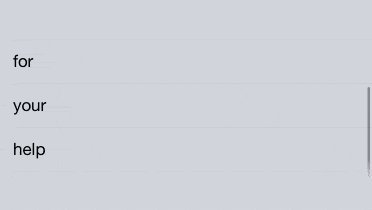
I was looking a way to build something like this:

Initially I thought using shadowImage property where it is possible to render a shadow using an image which basically performs as any other UIImageView. However, I wanted to draw the shadow from code so I decided to use CAGradientLayer.
let gradient = CAGradientLayer()
if let superview = tableView.superview {
gradient.frame = superview.bounds
let clearColor = UIColor.clearColor().CGColor
let blackColor = UIColor.blackColor().CGColor
gradient.colors = [clearColor, clearColor, blackColor, blackColor, clearColor, clearColor]
gradient.locations = [0.0, 0.15, 0.25, 0.75, 0.85, 1.0]
superview.layer.mask = gradient
}
tableView.backgroundColor = UIColor.clearColor()Shadow from code could lead to performance issues where it is very easy to lose the 60 fps scroll on a table view if you set any shadow on a cell. You can draw a shadow based on path using the shadowPath property. The performance is way better than standard shadow drawing but it has a flaw - it does not resize. This can be easily achieved by subclassing the view and updating the shadow path with the layoutSubviews method. Last but not least, you can rasterize the shadow drawing with shouldRasterize property and setting the rasterizationScale.
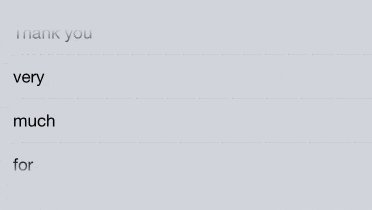
The result:

I hope you like it.
Cheers,
Ricardo Pereira