iOS Keyboard Key Button
09 Sep 2015 - Ricardo PereiraIf you’re creating a custom iOS keyboard, this may interest you.
Since iOS8 it is possible to add third-party keyboards onto the system and I decided to create one because I am missing an important feature.

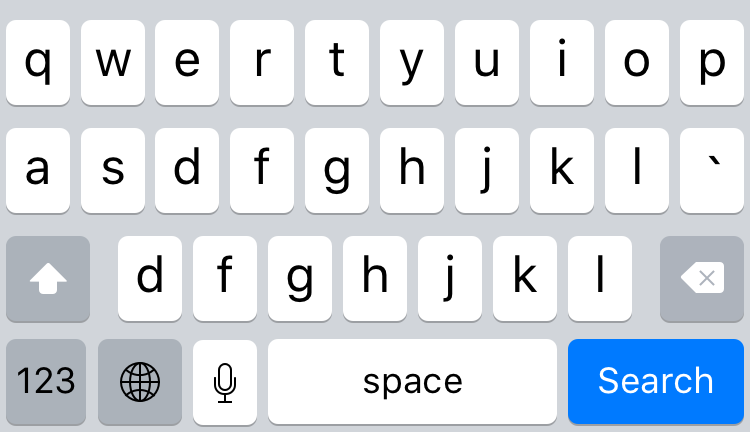
I’m creating a custom keyboard and I want it to have a look and feel like the native keyboard. So I downloaded the iOS 9 GUI sketch file from MengTo and analysed each button property.

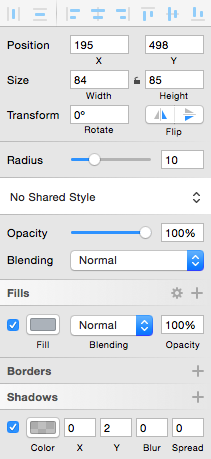
The button needs corner radius and a bottom shadow with no blur. The shadow has only 2 points “height”.
globeButton.setImage(UIImage(named: "Globe"), forState: .Normal)
globeButton.backgroundColor = UIColor(red: 171, green: 178, blue: 186, alpha: 1.0)
// Shadow and Radius
globeButton.layer.shadowColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.25).CGColor
globeButton.layer.shadowOffset = CGSizeMake(0.0, 2.0)
globeButton.layer.shadowOpacity = 1.0
globeButton.layer.shadowRadius = 0.0
globeButton.layer.masksToBounds = false
globeButton.layer.cornerRadius = 4.0The result:

Again, I hope you like it.
Cheers,
Ricardo Pereira